CSS 知识总结
1 简介
定义:层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现 HTML(标准通用标记语言的一个应用)或 XML(标准通用标记语言的一个子集)等文件样式的计算机语言。
产生原因:单用 HTML 写出的页面显示的难看。
2 常用样式
2.1 字体
- font-family : 字体类型
- font-size : 字体大小
2.2 文本
- color : 颜色
- line-height : 行高
- text-align : 对齐
- text-shadow : 设置文字阴影
2.3 显示和隐藏
- display
- none : 隐藏不占位
- block : 块显示
- inline : 行内显示
- visibility
- hidden : 隐藏占位
- visible : 显示
- opactity : 设置透明度
2.4 尺寸
- width : 设置宽度(屏幕自适应宽度 100%)
- height : 设置高度
- max-width
- min-width
- max-height
- min-height
2.5 定位
- position
- absolute : 绝对定位(释放文档流中的位置,第一个定位的父标签左上角是原点)
- relative : 相对定位(不释放文档流中的位置,自己是原点)
- fixed : 固定定位
- left : 设置左侧距原点的长度
- top : 设置上方的距原点的长度
- right : 设置右侧距原点的长度
- bottom : 设置底部距原点的距离
- z-index : 定义 z 轴高度(不设置为 0)
- vertical-align : 设置元素的垂直对齐方式。
2.6 内外边距
- margin-top : 上部外边距
- margin-right : 右侧外边距
- margin-bottom : 底部外边距
- margin-left : 左侧外边距
- margin(缩写) : 全部、上下/左右、上/左右/下、上/右/下/左
- padding-top : 上部内边距
- padding-right : 右侧内边距
- padding-bottom : 底部内边距
- padding-left : 左侧内边距
- padding(缩写) : 全部、上下/左右、上/左右/下、上/右/下/左
2.7 浮动和清除浮动
- float : 设置浮动(只能在浮动之前文档流中的位置的往左或往右浮动)
- clear : 清除浮动(如果一个盒子里的 div 都浮动,就要在添加一个清除浮动的 div 把盒子的位置撑开)
2.8 背景
- background-color : 背景颜色
- background-image : 背景图片
- background-repeat : 背景图是否重复
- background-attachment : 背景图片是否固定
- background-position : 背景图片定位(可以使用%和 px 值和英语单词)
- background(缩写形式) : #ccc url(‘xxx.png’) no-repeat fixed 50% 50%
- background-size : 设置背景图片的尺寸
- background-origin : 设置背景图的位置(padding-box\border-box\content-box)
2.9 边框
- border-width : 边框粗细
- border-style : 边框样式
- border-color : 边框颜色
- border(缩写形式) : 1px solid #ccc
- border-left : 左侧边框
- border-top : 顶部边框
- border-right : 右侧边框
- border-bottom : 底部边框
- border-radius : 设置圆角
- box-shadow : 设置阴影
2.10 鼠标
- cursor : 改变鼠标样式(text\pointer\default\wait\help\crosshair)
2.11 表格
- border-collapse : 表格边框是否合并
- border-spacing : 表格边框之间的距离
2.12 滚动条
- overflow : 设置滚动条状态(hidden、auto、scroll)
3 选择符
3.1 元素选择符
- 通配选择符
|
|
- 类型选择符
|
|
- ID 选择符
|
|
- 类选择符
|
|
3.2 关系选择符
- 包含选择符
|
|
- 子选择符
|
|
- 相邻选择符
|
|
- 兄弟选择符
|
|
3.3 属性选择符
| 选择符 | 描述 |
|---|---|
| E[att] | 选择具有 att 属性的 E 元素。 |
| E[att = “val”] | 选择具有 att 属性且属性值等于 val 的 E 元素。 |
| E[att ~= “val”] | 选择具有 att 属性且属性值为一用空格分隔的字词列表,其中一个等于 val 的 E 元素。 |
| E[att ^= “val”] | 选择具有 att 属性且属性值为以 val 开头的字符串的 E 元素。 |
| E[att $= “val”] | 选择具有 att 属性且属性值为以 val 结尾的字符串的 E 元素。 |
| E[att *= “val”] | 选择具有 att 属性且属性值为包含 val 的字符串的 E 元素。 |
| E[att |= “val”] | 选择具有 att 属性且属性值为以 val 开头并用连接符"-“分隔的字符串的 E 元素,如果属性值仅为 val,也将被选择。 |
3.4 伪类选择符
| 选择符 | 版本 | 描述 |
|---|---|---|
| E:link | CSS1 | 设置超链接a在未被访问前的样式。 |
| E:visited | CSS1 | 设置超链接a在其链接地址已被访问过时的样式。 |
| E:hover | CSS1/2 | 设置元素在其鼠标悬停时的样式。 |
| E:active | CSS1/2 | 设置元素在被用户激活(在鼠标点击与释放之间发生的事件)时的样式。 |
| E:focus | CSS1/2 | 设置元素在成为输入焦点(该元素的onfocus事件发生)时的样式。 |
| E:first-child | CSS2 | 匹配父元素的第一个子元素E。 |
| E:last-child | CSS3 | 匹配父元素的最后一个子元素E。 |
| E:only-child | CSS3 | 匹配父元素仅有的一个子元素E。 |
| E:nth-child(n) | CSS3 | 匹配父元素的第n个子元素E。 |
| E:empty | CSS3 | 匹配没有任何子元素(包括text节点)的元素E。 |
| E:checked | CSS3 | 匹配用户界面上处于选中状态的元素E。(用于input type为radio与checkbox时) |
| E:disabled | CSS3 | 匹配用户界面上处于禁用状态的元素E。 |
3.5 伪对象选择符
| 选择符 | 描述 |
|---|---|
| E::first-letter | 设置对象内的第一个字符的样式。 |
| E::first-line | 设置对象内的第一行的样式。 |
| E::before | 设置在对象前(依据对象树的逻辑结构)发生的内容。用来和 content 属性一起使用 |
| E::after | 设置在对象后(依据对象树的逻辑结构)发生的内容。用来和 content 属性一起使用 |
| E::placeholder | 设置对象文字占位符的样式。 |
| E::selection | 设置对象被选择时的颜色。 |
4 扩展
4.1 交互式游戏化教程
4.2 Flex 布局
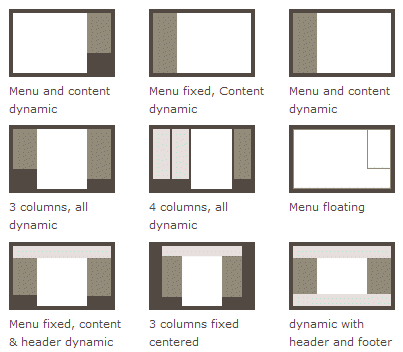
网页布局(layout)是 CSS 的一个重点应用。

布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。
2009 年,W3C 提出了一种新的方案—-Flex 布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。

Flex 布局将成为未来布局的首选方案。本文介绍它的语法,下一篇文章给出常见布局的 Flex 写法。网友 JailBreak 为本文的所有示例制作了 Demo,也可以参考。
以下内容主要参考了下面两篇文章:A Complete Guide to Flexbox 和 A Visual Guide to CSS3 Flexbox Properties。
4.2.1 一、Flex 布局是什么?
Flex 是 Flexible Box 的缩写,意为"弹性布局”,用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为 Flex 布局。
1 2 3.box { display: flex; }
行内元素也可以使用 Flex 布局。
1 2 3.box { display: inline-flex; }
Webkit 内核的浏览器,必须加上-webkit前缀。
1 2 3 4.box { display: -webkit-flex; /* Safari */ display: flex; }
注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
4.2.2 二、基本概念
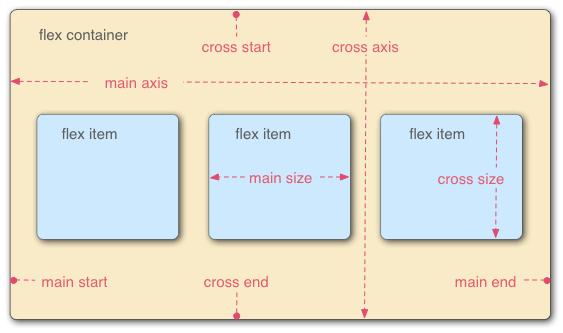
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。

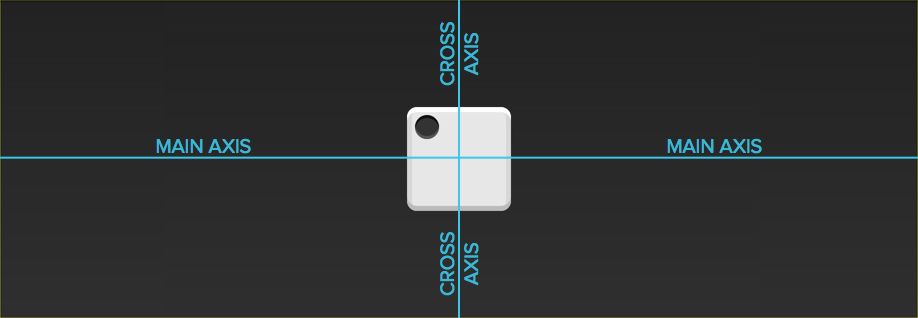
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
4.2.3 三、容器的属性
以下 6 个属性设置在容器上。
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
4.2.3.1 3.1 flex-direction 属性
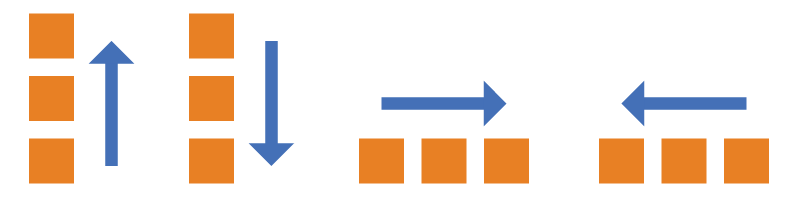
flex-direction属性决定主轴的方向(即项目的排列方向)。
1 2 3.box { flex-direction: row | row-reverse | column | column-reverse; }

它可能有 4 个值。
row(默认值):主轴为水平方向,起点在左端。row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿。
4.2.3.2 3.2 flex-wrap 属性
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。

1 2 3.box { flex-wrap: nowrap | wrap | wrap-reverse; }
它可能取三个值。
(1)nowrap(默认):不换行。

(2)wrap:换行,第一行在上方。

(3)wrap-reverse:换行,第一行在下方。

4.2.3.3 3.3 flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
1 2 3.box { flex-flow: <flex-direction> || <flex-wrap>; }
4.2.3.4 3.4 justify-content 属性
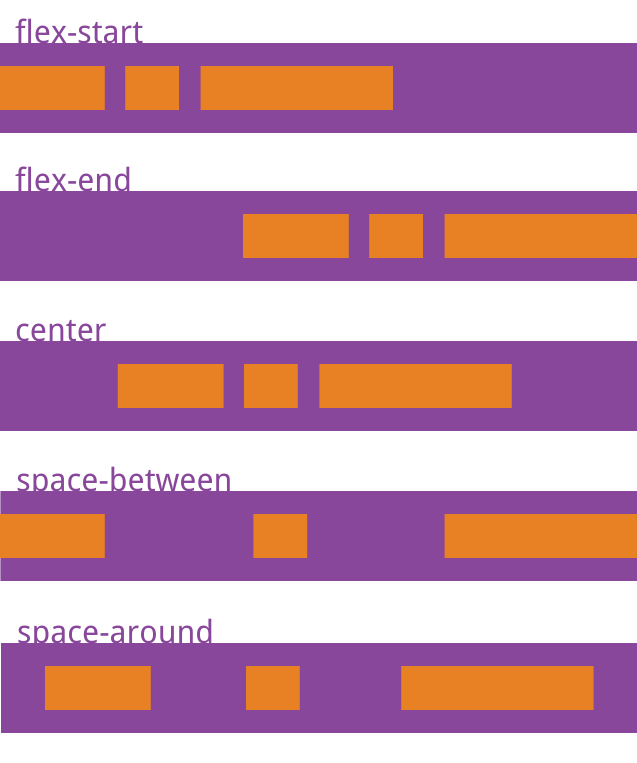
justify-content属性定义了项目在主轴上的对齐方式。
1 2 3 4.box { justify-content: flex-start | flex-end | center | space-between | space-around; }

它可能取 5 个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
flex-start(默认值):左对齐flex-end:右对齐center: 居中space-between:两端对齐,项目之间的间隔都相等。space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
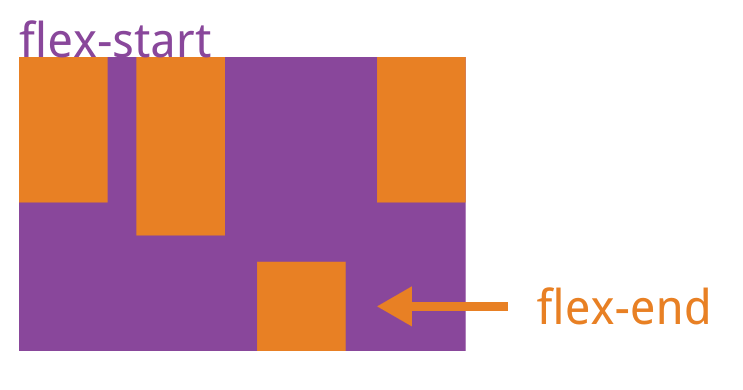
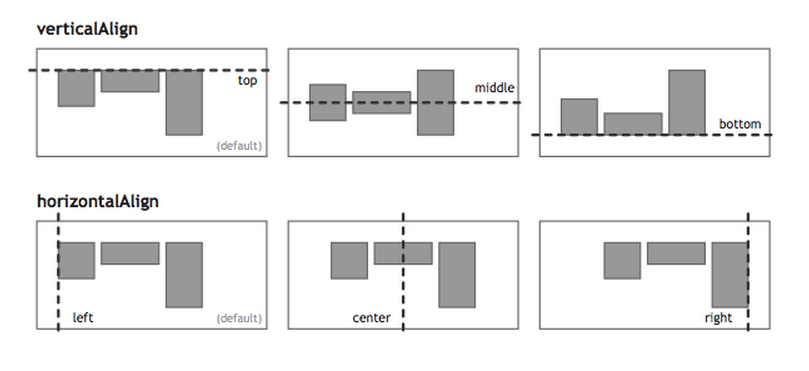
4.2.3.5 3.5 align-items 属性
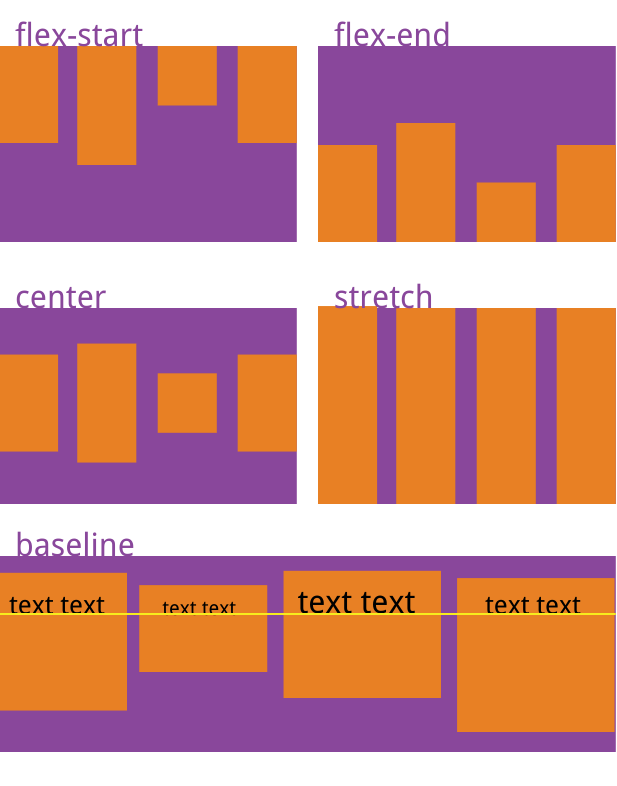
align-items属性定义项目在交叉轴上如何对齐。
1 2 3.box { align-items: flex-start | flex-end | center | baseline | stretch; }

它可能取 5 个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
flex-start:交叉轴的起点对齐。flex-end:交叉轴的终点对齐。center:交叉轴的中点对齐。baseline: 项目的第一行文字的基线对齐。stretch(默认值):如果项目未设置高度或设为 auto,将占满整个容器的高度。
4.2.3.6 3.6 align-content 属性
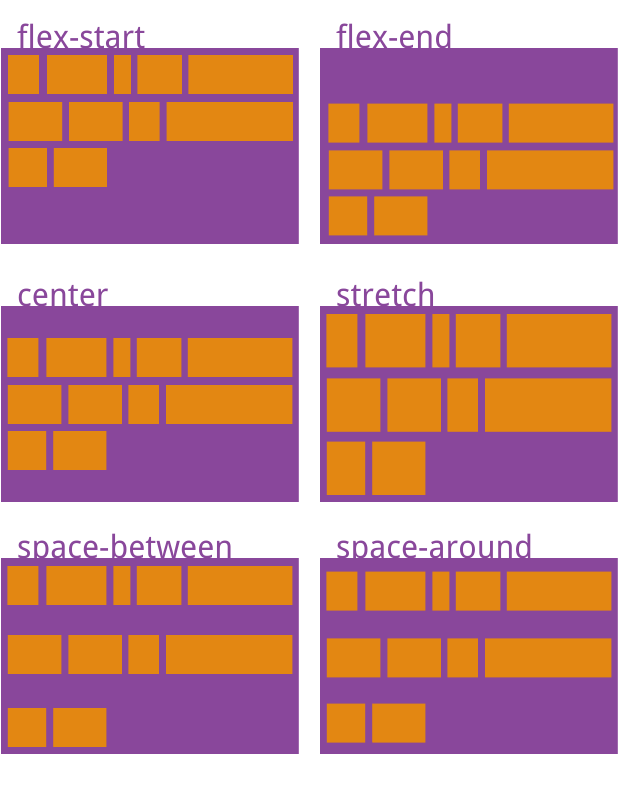
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
1 2 3 4.box { align-content: flex-start | flex-end | center | space-between | space-around | stretch; }

该属性可能取 6 个值。
flex-start:与交叉轴的起点对齐。flex-end:与交叉轴的终点对齐。center:与交叉轴的中点对齐。space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。stretch(默认值):轴线占满整个交叉轴。
4.2.4 四、项目的属性
以下 6 个属性设置在项目上。
orderflex-growflex-shrinkflex-basisflexalign-self
4.2.4.1 4.1 order 属性
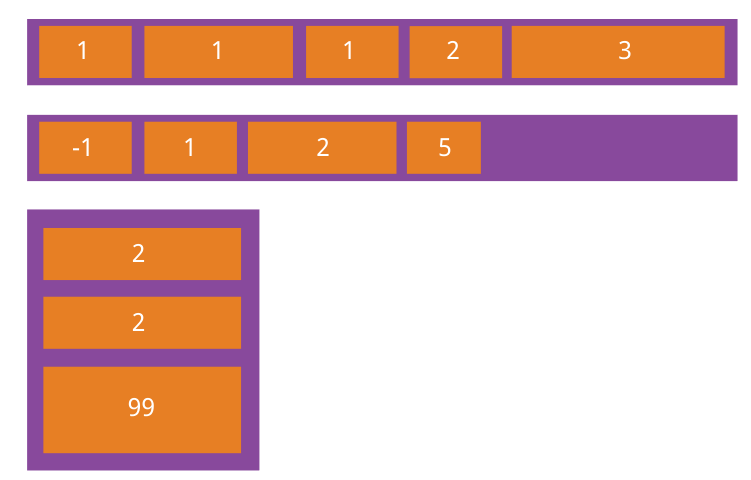
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为 0。
1 2 3.item { order: <integer>; }

4.2.4.2 4.2 flex-grow 属性
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
1 2 3.item { flex-grow: <number>; /* default 0 */ }

如果所有项目的flex-grow属性都为 1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为 2,其他项目都为 1,则前者占据的剩余空间将比其他项多一倍。
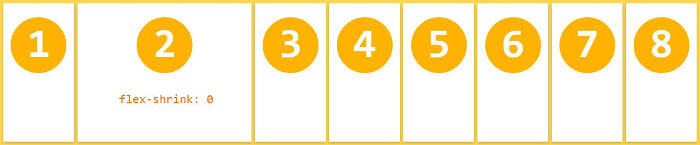
4.2.4.3 4.3 flex-shrink 属性
flex-shrink属性定义了项目的缩小比例,默认为 1,即如果空间不足,该项目将缩小。
1 2 3.item { flex-shrink: <number>; /* default 1 */ }

如果所有项目的flex-shrink属性都为 1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为 0,其他项目都为 1,则空间不足时,前者不缩小。
负值对该属性无效。
4.2.4.4 4.4 flex-basis 属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
1 2 3.item { flex-basis: <length> | auto; /* default auto */ }
它可以设为跟width或height属性一样的值(比如 350px),则项目将占据固定空间。
4.2.4.5 4.5 flex 属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
1 2 3.item { flex: none | [ < "flex-grow" > < "flex-shrink" >? || < "flex-basis" > ]; }
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
4.2.4.6 4.6 align-self 属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
1 2 3.item { align-self: auto | flex-start | flex-end | center | baseline | stretch; }

该属性可能取 6 个值,除了 auto,其他都与 align-items 属性完全一致。
上一篇文章介绍了 Flex 布局的语法,今天介绍常见布局的 Flex 写法。
你会看到,不管是什么布局,Flex 往往都可以几行命令搞定。

我只列出代码,详细的语法解释请查阅《Flex 布局教程:语法篇》。我的主要参考资料是Landon Schropp的文章和Solved by Flexbox。
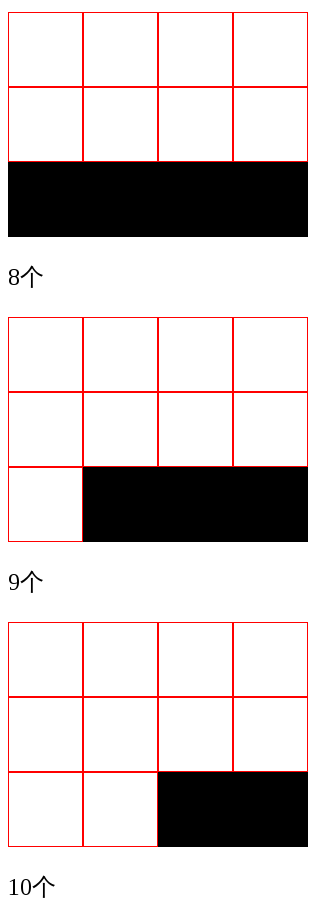
4.2.5 一、骰子的布局
骰子的一面,最多可以放置 9 个点。

下面,就来看看 Flex 如何实现,从 1 个点到 9 个点的布局。你可以到codepen查看 Demo。

如果不加说明,本节的 HTML 模板一律如下。
1 2 3<div class="box"> <span class="item"></span> </div>
上面代码中,div 元素(代表骰子的一个面)是 Flex 容器,span 元素(代表一个点)是 Flex 项目。如果有多个项目,就要添加多个 span 元素,以此类推。
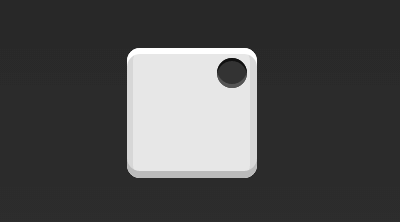
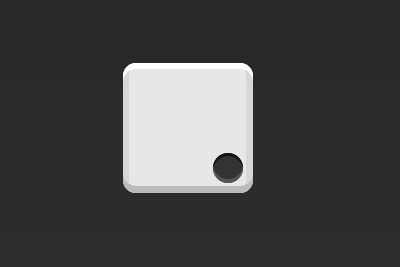
4.2.5.1 1.1 单项目
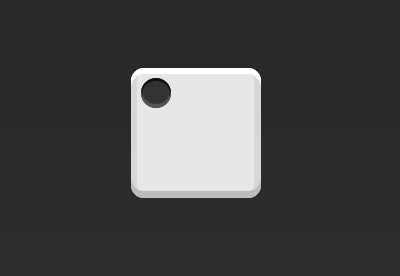
首先,只有左上角 1 个点的情况。Flex 布局默认就是首行左对齐,所以一行代码就够了。

1 2 3.box { display: flex; }
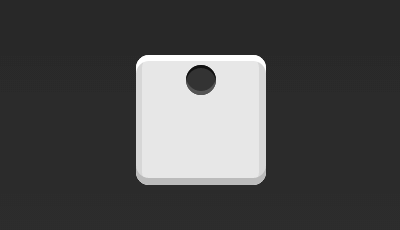
设置项目的对齐方式,就能实现居中对齐和右对齐。

1 2 3 4.box { display: flex; justify-content: center; }

1 2 3 4.box { display: flex; justify-content: flex-end; }
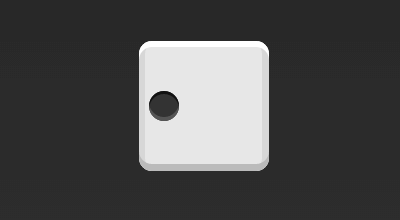
设置交叉轴对齐方式,可以垂直移动主轴。

1 2 3 4.box { display: flex; align-items: center; }

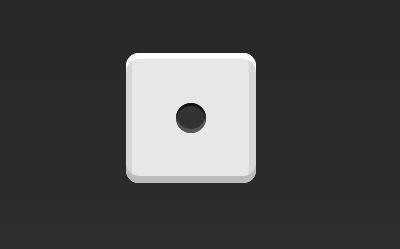
1 2 3 4 5.box { display: flex; justify-content: center; align-items: center; }

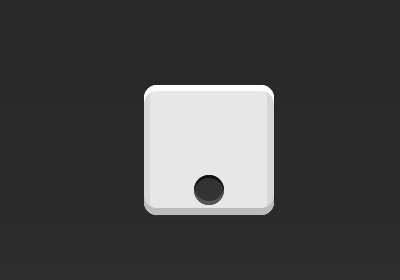
1 2 3 4 5.box { display: flex; justify-content: center; align-items: flex-end; }

1 2 3 4 5.box { display: flex; justify-content: flex-end; align-items: flex-end; }
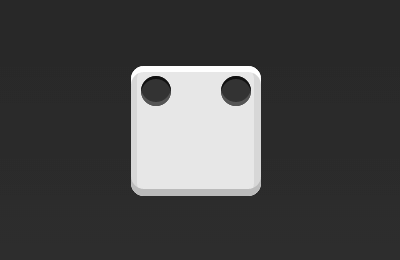
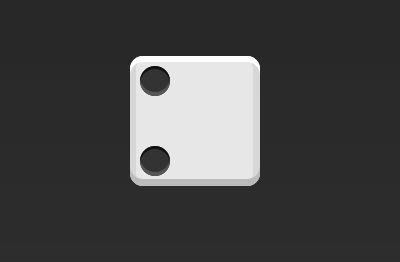
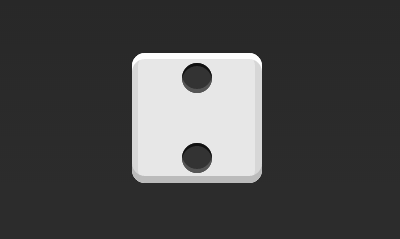
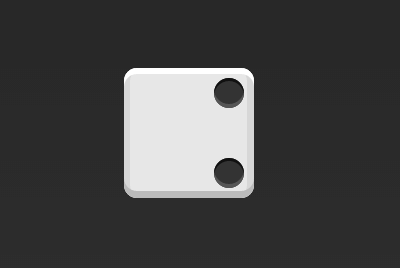
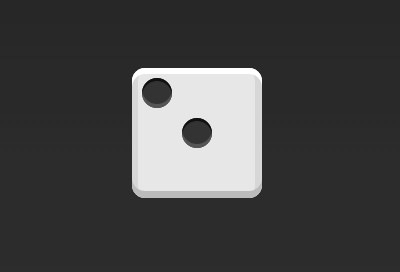
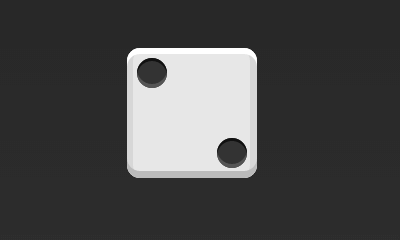
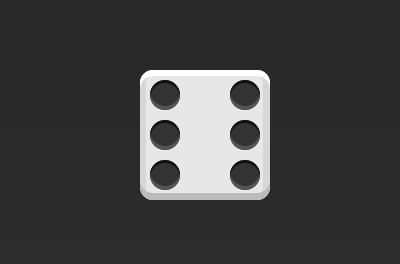
4.2.5.2 1.2 双项目

1 2 3 4.box { display: flex; justify-content: space-between; }

1 2 3 4 5.box { display: flex; flex-direction: column; justify-content: space-between; }

1 2 3 4 5 6.box { display: flex; flex-direction: column; justify-content: space-between; align-items: center; }

1 2 3 4 5 6.box { display: flex; flex-direction: column; justify-content: space-between; align-items: flex-end; }

1 2 3 4 5 6 7.box { display: flex; } .item:nth-child(2) { align-self: center; }

1 2 3 4 5 6 7 8.box { display: flex; justify-content: space-between; } .item:nth-child(2) { align-self: flex-end; }
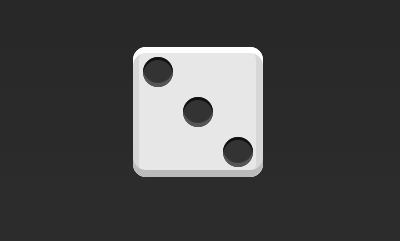
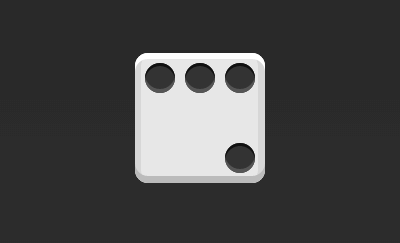
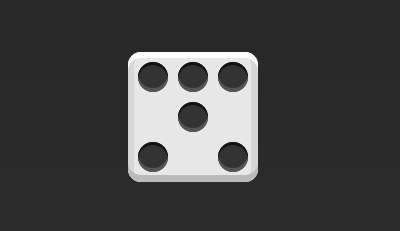
4.2.5.3 1.3 三项目

1 2 3 4 5 6 7 8 9 10 11.box { display: flex; } .item:nth-child(2) { align-self: center; } .item:nth-child(3) { align-self: flex-end; }
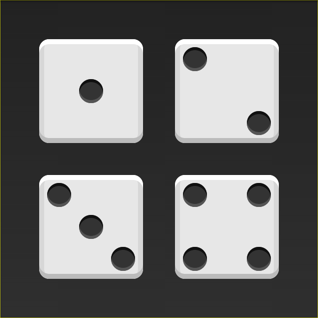
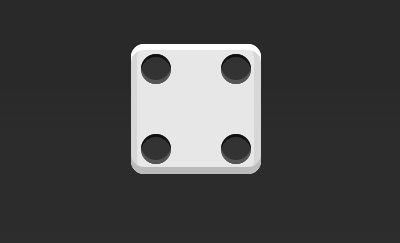
4.2.5.4 1.4 四项目

1 2 3 4 5 6.box { display: flex; flex-wrap: wrap; justify-content: flex-end; align-content: space-between; }

HTML 代码如下。
1 2 3 4 5 6 7 8 9 10<div class="box"> <div class="column"> <span class="item"></span> <span class="item"></span> </div> <div class="column"> <span class="item"></span> <span class="item"></span> </div> </div>
CSS 代码如下。
1 2 3 4 5 6 7 8 9 10 11.box { display: flex; flex-wrap: wrap; align-content: space-between; } .column { flex-basis: 100%; display: flex; justify-content: space-between; }
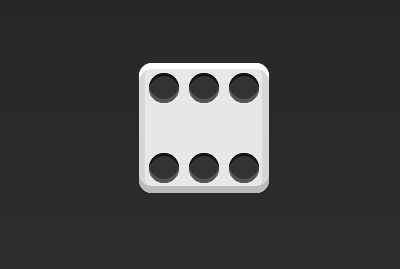
4.2.5.5 1.5 六项目

1 2 3 4 5.box { display: flex; flex-wrap: wrap; align-content: space-between; }

1 2 3 4 5 6.box { display: flex; flex-direction: column; flex-wrap: wrap; align-content: space-between; }

HTML 代码如下。
1 2 3 4 5 6 7 8 9 10 11 12 13 14<div class="box"> <div class="row"> <span class="item"></span> <span class="item"></span> <span class="item"></span> </div> <div class="row"> <span class="item"></span> </div> <div class="row"> <span class="item"></span> <span class="item"></span> </div> </div>
CSS 代码如下。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17.box { display: flex; flex-wrap: wrap; } .row { flex-basis: 100%; display: flex; } .row:nth-child(2) { justify-content: center; } .row:nth-child(3) { justify-content: space-between; }
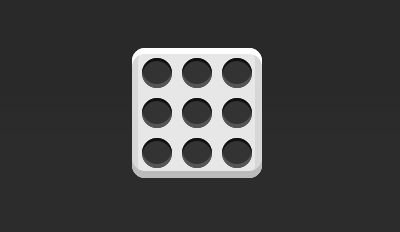
4.2.5.6 1.6 九项目

1 2 3 4.box { display: flex; flex-wrap: wrap; }
4.2.6 二、网格布局
4.2.6.1 2.1 基本网格布局
最简单的网格布局,就是平均分布。在容器里面平均分配空间,跟上面的骰子布局很像,但是需要设置项目的自动缩放。

HTML 代码如下。
1 2 3 4 5<div class="Grid"> <div class="Grid-cell">...</div> <div class="Grid-cell">...</div> <div class="Grid-cell">...</div> </div>
CSS 代码如下。
1 2 3 4 5 6 7.Grid { display: flex; } .Grid-cell { flex: 1; }
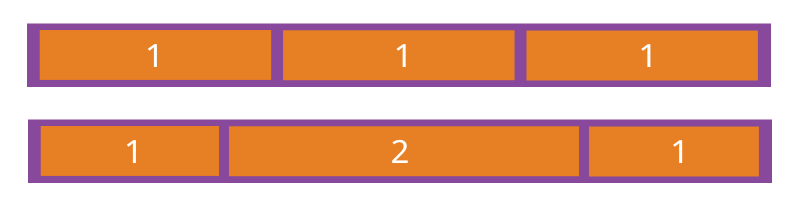
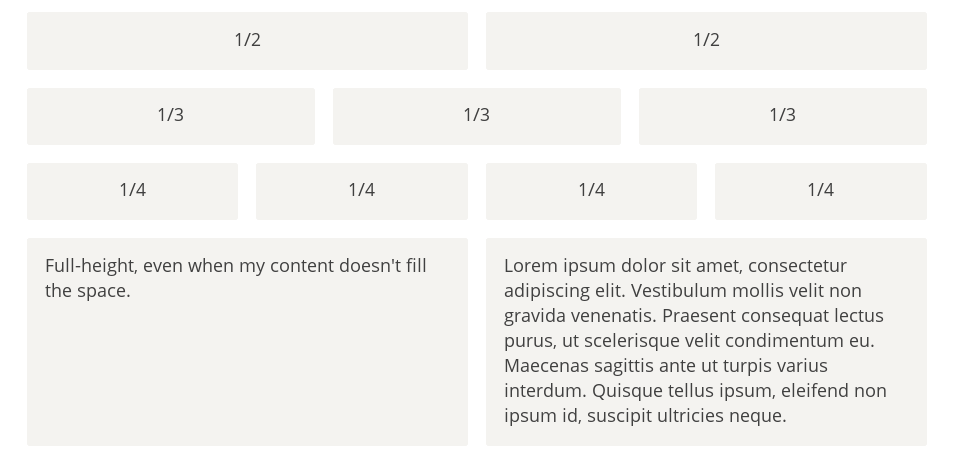
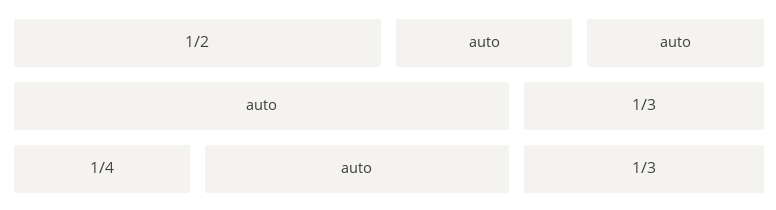
4.2.6.2 2.2 百分比布局
某个网格的宽度为固定的百分比,其余网格平均分配剩余的空间。

HTML 代码如下。
1 2 3 4 5<div class="Grid"> <div class="Grid-cell u-1of4">...</div> <div class="Grid-cell">...</div> <div class="Grid-cell u-1of3">...</div> </div>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23.Grid { display: flex; } .Grid-cell { flex: 1; } .Grid-cell.u-full { flex: 0 0 100%; } .Grid-cell.u-1of2 { flex: 0 0 50%; } .Grid-cell.u-1of3 { flex: 0 0 33.3333%; } .Grid-cell.u-1of4 { flex: 0 0 25%; }
4.2.7 三、圣杯布局
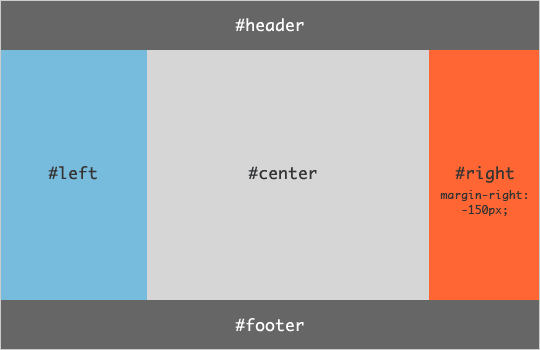
圣杯布局(Holy Grail Layout)指的是一种最常见的网站布局。页面从上到下,分成三个部分:头部(header),躯干(body),尾部(footer)。其中躯干又水平分成三栏,从左到右为:导航、主栏、副栏。

HTML 代码如下。
1 2 3 4 5 6 7 8 9<body class="HolyGrail"> <header>...</header> <div class="HolyGrail-body"> <main class="HolyGrail-content">...</main> <nav class="HolyGrail-nav">...</nav> <aside class="HolyGrail-ads">...</aside> </div> <footer>...</footer> </body>
CSS 代码如下。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30.HolyGrail { display: flex; min-height: 100vh; flex-direction: column; } header, footer { flex: 1; } .HolyGrail-body { display: flex; flex: 1; } .HolyGrail-content { flex: 1; } .HolyGrail-nav, .HolyGrail-ads { /* 两个边栏的宽度设为12em */ flex: 0 0 12em; } .HolyGrail-nav { /* 导航放到最左边 */ order: -1; }
如果是小屏幕,躯干的三栏自动变为垂直叠加。
1 2 3 4 5 6 7 8 9 10 11@media (max-width: 768px) { .HolyGrail-body { flex-direction: column; flex: 1; } .HolyGrail-nav, .HolyGrail-ads, .HolyGrail-content { flex: auto; } }
4.2.8 四、输入框的布局
我们常常需要在输入框的前方添加提示,后方添加按钮。

HTML 代码如下。
1 2 3 4 5<div class="InputAddOn"> <span class="InputAddOn-item">...</span> <input class="InputAddOn-field"> <button class="InputAddOn-item">...</button> </div>
CSS 代码如下。
1 2 3 4 5 6 7.InputAddOn { display: flex; } .InputAddOn-field { flex: 1; }
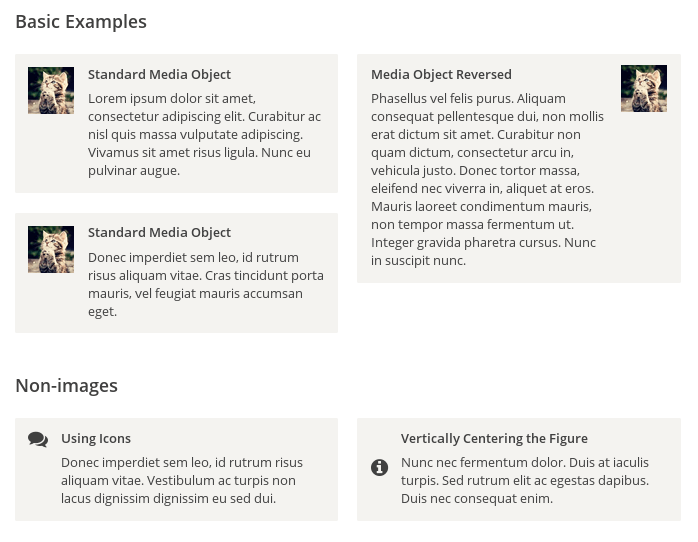
4.2.9 五、悬挂式布局
有时,主栏的左侧或右侧,需要添加一个图片栏。

HTML 代码如下。
1 2 3 4<div class="Media"> <img class="Media-figure" src="" alt=""> <p class="Media-body">...</p> </div>
CSS 代码如下。
1 2 3 4 5 6 7 8 9 10 11 12.Media { display: flex; align-items: flex-start; } .Media-figure { margin-right: 1em; } .Media-body { flex: 1; }
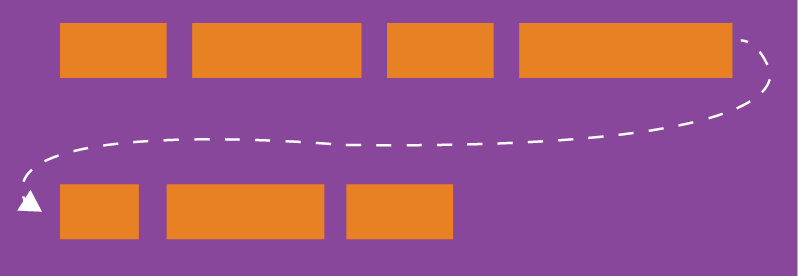
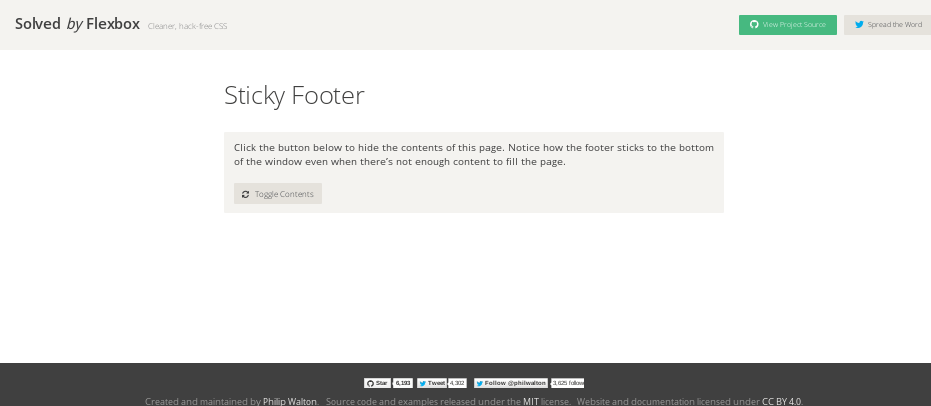
4.2.10 六、固定的底栏
有时,页面内容太少,无法占满一屏的高度,底栏就会抬高到页面的中间。这时可以采用 Flex 布局,让底栏总是出现在页面的底部。

HTML 代码如下。
1 2 3 4 5<body class="Site"> <header>...</header> <main class="Site-content">...</main> <footer>...</footer> </body>
CSS 代码如下。
1 2 3 4 5 6 7 8 9.Site { display: flex; min-height: 100vh; flex-direction: column; } .Site-content { flex: 1; }
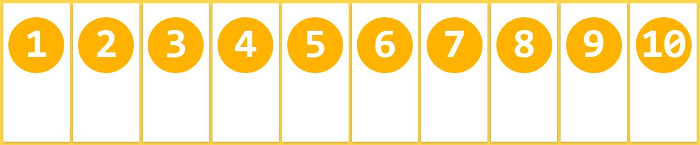
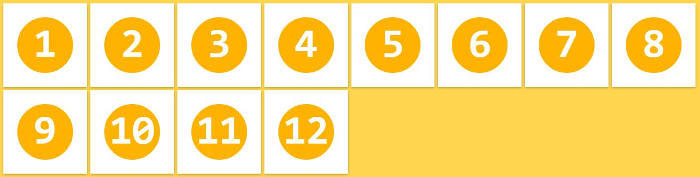
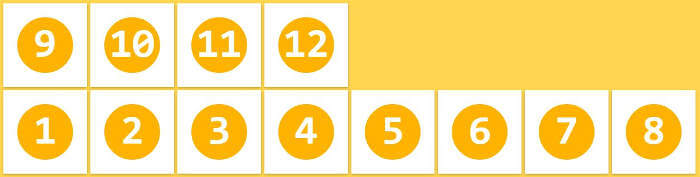
4.2.11 七,流式布局
每行的项目数固定,会自动分行。

CSS 的写法。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16.parent { width: 200px; height: 150px; background-color: black; display: flex; flex-flow: row wrap; align-content: flex-start; } .child { box-sizing: border-box; background-color: white; flex: 0 0 25%; height: 50px; border: 1px solid red; }
4.3 几种颜色的表示方式
- 英语表示
- 十进制表示 : rgb();
- 十六进制表示 : #000000;
- 带透明度十进制 : rgba();
5 应用场景
5.1 sup 标签导致行距变大的问题
5.1.1 问题描述
使用 <sup> 标签时,行距变大。
5.1.2 产生原因
<sup> 标签可定义上标文本,HTML 默认的上标样式实现是会影响行高的。
5.1.3 解决方式
|
|